 Zum 21. April 2015 ist es eingetreten, das lange angekündigte „Mobilegeddon“. Webseiten, die nicht mobil optimiert sind, werden im Google Ranking nach hinten geworfen. Im Grunde keine große Überraschung, denn der Suchmaschinenriese hat immer wieder betont wie wichtig ihm Relevanz und die besten Ergebnisse für die User sind:
Zum 21. April 2015 ist es eingetreten, das lange angekündigte „Mobilegeddon“. Webseiten, die nicht mobil optimiert sind, werden im Google Ranking nach hinten geworfen. Im Grunde keine große Überraschung, denn der Suchmaschinenriese hat immer wieder betont wie wichtig ihm Relevanz und die besten Ergebnisse für die User sind:
"...find content that's not only relevant and timely, but also easy to read and interact with on smaller mobile screens, ...".
Relevanz ist für Google jetzt oberste Priorität
Googles Reaktion auf das geänderte Nutzerverhalten ist nur eine logische Konsequenz seiner geschäftspolitischen Entscheidung, die Bedürfnisse der Nutzer nach vorne zu stellen. Immerhin surften in Deutschland 2014 rund 69 Prozent der Deutschen mobil durchs Internet und in den USA waren im gleichen Zeitraum rund 50 Prozent der Bevölkerung mobil online - Tendenz steigend.
Doch selbst große Unternehmen wie C&A oder Intersport haben den Trend verschlafen und nutzen (noch) keine mobilen Seiten. Das damit auch ein finanzieller Verlust einhergeht, liegt auf der Hand.
Wer also als Bloginhaber, Webseitenbesitzer oder Onlineshopbetreiber nicht abgehängt werden will, muss jetzt schnell reagieren. Webseiten, die auf einem Smartphone nicht oder nur schwer zu lesen sind, sind für den User unattraktiv. Er wird die Seite schnellstmöglich verlassen, was sich auch negativ auf die Absprungrate auswirkt.
Je höher diese ist, desto eher besteht die Gefahr auch hier im Ranking nach hinten zu fallen, denn eine hohe Absprungrate wird bei Google als ein Indikator für nicht relevanten Content gesehen. Damit schließt sich der Teufelskreis und ist im Grunde nicht mehr zu durchbrechen.
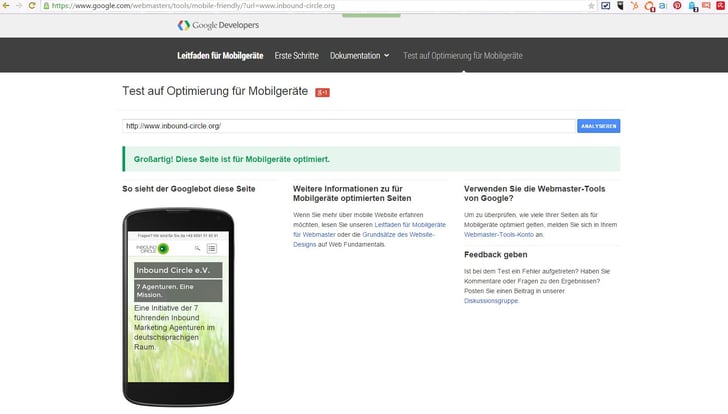
Um wirklich sicher zu sein, dass das eigene Onlineangebot die neuen Kriterien erfüllt, sollte man die eigene Seite testen. Dafür bietet Google den „Test auf Optimierung für Mobilgeräte“ an. Einfach die eigene URL eingeben, prüfen lassen, ob die Seite „mobile-friendly“ ist und aus dem Ergebnis Konsequenzen ziehen. 
Sollte es nicht positiv ausfallen, gibt es verschiedene Möglichkeiten, um auch nachträglich auf eine mobile Darstellung umzustellen. Zur Information: Alle Websites, die auf dem HubSpot CMS basieren, sind "mobile-friendly".
Was sollte eine mobil-optimierte Webseite beinhalten?
Die Kollegen von Onlinemarketing.de haben die wichtigsten Fehler einer nicht mobil optimierten Webseite zusammengefasst. Dazu gehören eine suboptimale Benutzerfreundlichkeit, eine lange Ladezeit und ein fehlendes responsives Design, um nur einige zu nennen.
Eine weitere Fehlerquelle ist die mangelnde Leserfreundlichkeit. Diese gehört bei einer mobil-optimierten Webseite zu den wichtigsten Faktoren. Schließlich müssen die Inhalte der Seite auch auf dem Bildschirm eines Smartphones beziehungsweise eines Tablets lesbar sein. Hier spielen die Schriftgröße und der Kontrast ebenso eine Rolle wie wie Fotos, die sich automatisch an die Bildschirmbreite des mobilen Geräts anpassen.
Ebenso entscheidend ist die Ladezeit der Seite, die auch als SEO Rankingfaktor bei Google gilt. Seiten, die sich nur langsam aufbauen, sind benutzerunfreundlich und werden von Google entsprechend bewertet.
Um die eigene Seite mobil zu optimieren gibt es verschiedene Optionen. Zu den gängigsten Möglichkeiten gehört:
- ein responsives Design,
- die Nutzung einer separaten mobilen Version
- oder eine eigenständige App.
Bei einem responsiven Webdesign werden die Inhalte automatisch an die Bildschirmgröße angepasst. Eine separate mobile Version kann über eine eigene URL für mobile Geräte genutzt werden und eine App kann als Zugang zum Angebot auf Smartphones und Tablets geladen werden.
Mit einem responsiven Design mehr erreichen
Die Nutzung eines responsiven Designs bietet den Vorteil guter Lesbarkeit und kurzer Ladezeiten. Das Ranking der Seite wird durch die mobile Darstellung positiv beeinflusst und die Seite ist weiterhin über die bekannte URL erreichbar.
Zudem muss keine mobile Webseite gesondert gepflegt werden. Der Wartungsaufwand reduziert sich dadurch deutlich.
Fazit
Googles Update hat Webseitenbetreiber gehörig aufgerüttelt – nicht umsonst ist vom Mobilegeddon die Rede. Mit der Umstellung des Google Algorithmus erhöht der Suchmaschinenriese den Druck auf all jene, die den veränderten Nutzungsverhalten nicht Rechnung getragen haben.
Eine Möglichkeit auf diese Veränderung einzugehen ist die Verwendung eines responsiven Designs. Kurze Ladezeiten, eine gute Lesbarkeit des Contents und die Nutzung der bereits etablierten URL sprechen definitiv für die Umsetzung. Jeder der sich den Neuerungen zu „mobile-friendly“ entzieht wird zunehmend an Sichtbarkeit verlieren.




